![[AppSheet] Refで別テーブル上に記載されたURLの画像を参照して表示してみた](https://devio2023-media.developers.io/wp-content/uploads/2021/04/appsheet.png)
[AppSheet] Refで別テーブル上に記載されたURLの画像を参照して表示してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
AppSheetは、スプレッドシートやデータベースなどをデータソースとしたアプリを簡単に作成できるノーコード開発プラットフォームです。
今回は、AppSheetでRefを使用して別テーブル上に記載されたURLを参照し、インターネット上の画像を参照して表示してみました。
やってみた
データソース
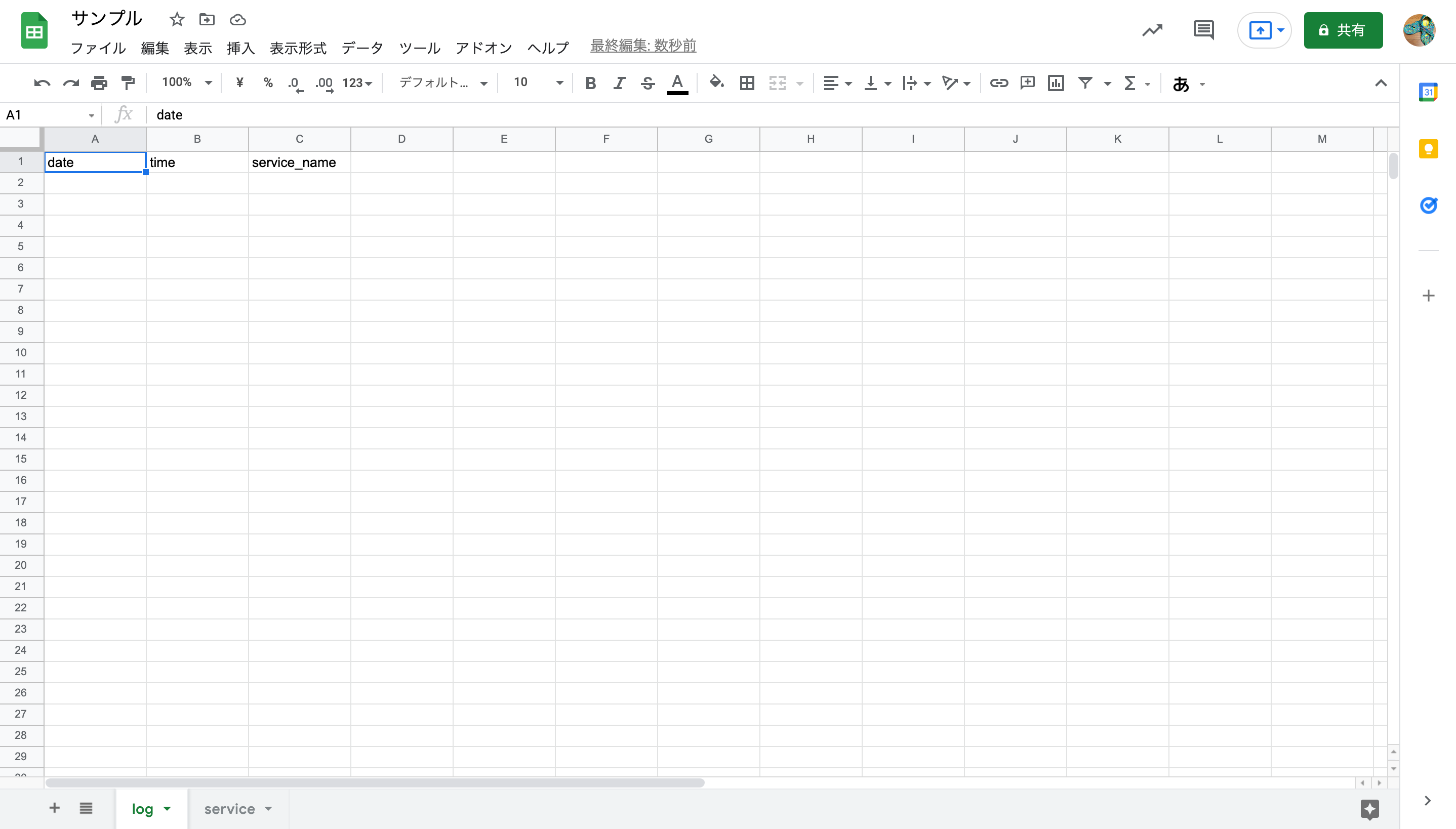
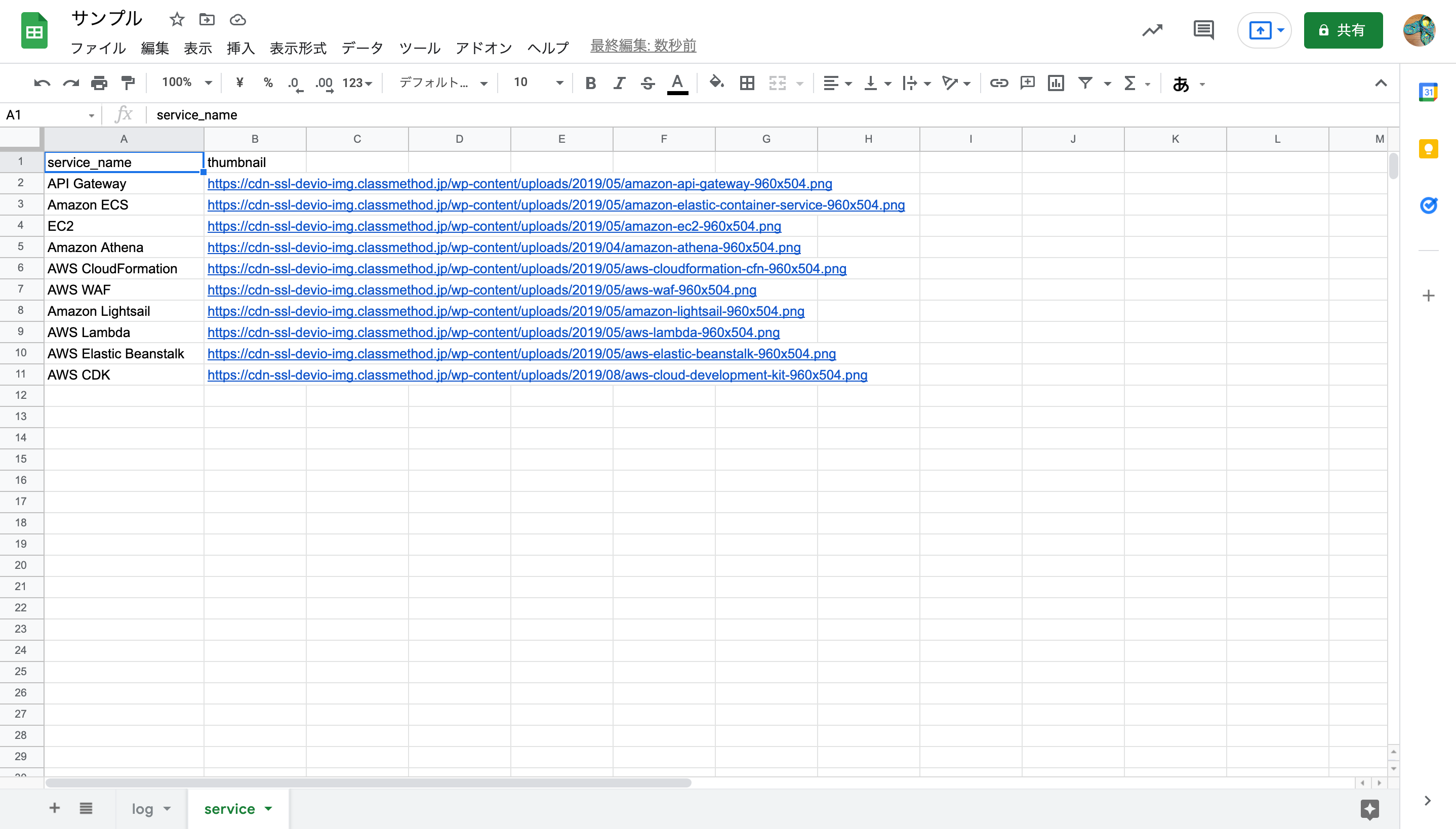
下記のようなGoogleスプレッドシートをデータソースとしたアプリを作成します。
- Refで参照する側のシート
log
-
Refで参照される側のシート
service
logシートからserviceシートにRefによる参照を設定できるように、いずれのシートにもservice_name列を設けています。またthumbnail列はアプリに表示したいサムネイル画像のURLです。(パブリックに参照できるDevelopersIOのアイキャッチのURLを使用しています。)
アプリの作成
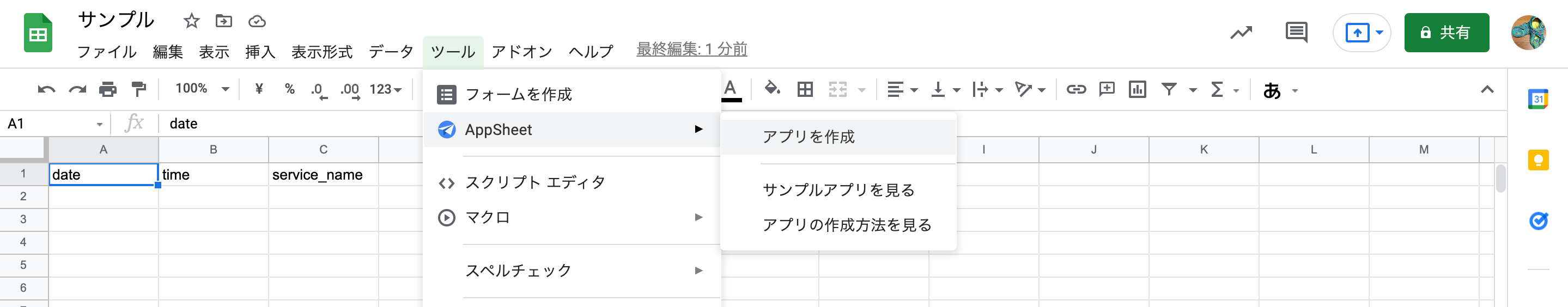
参照する側のlogシートからAppSheetのアプリを作成します。

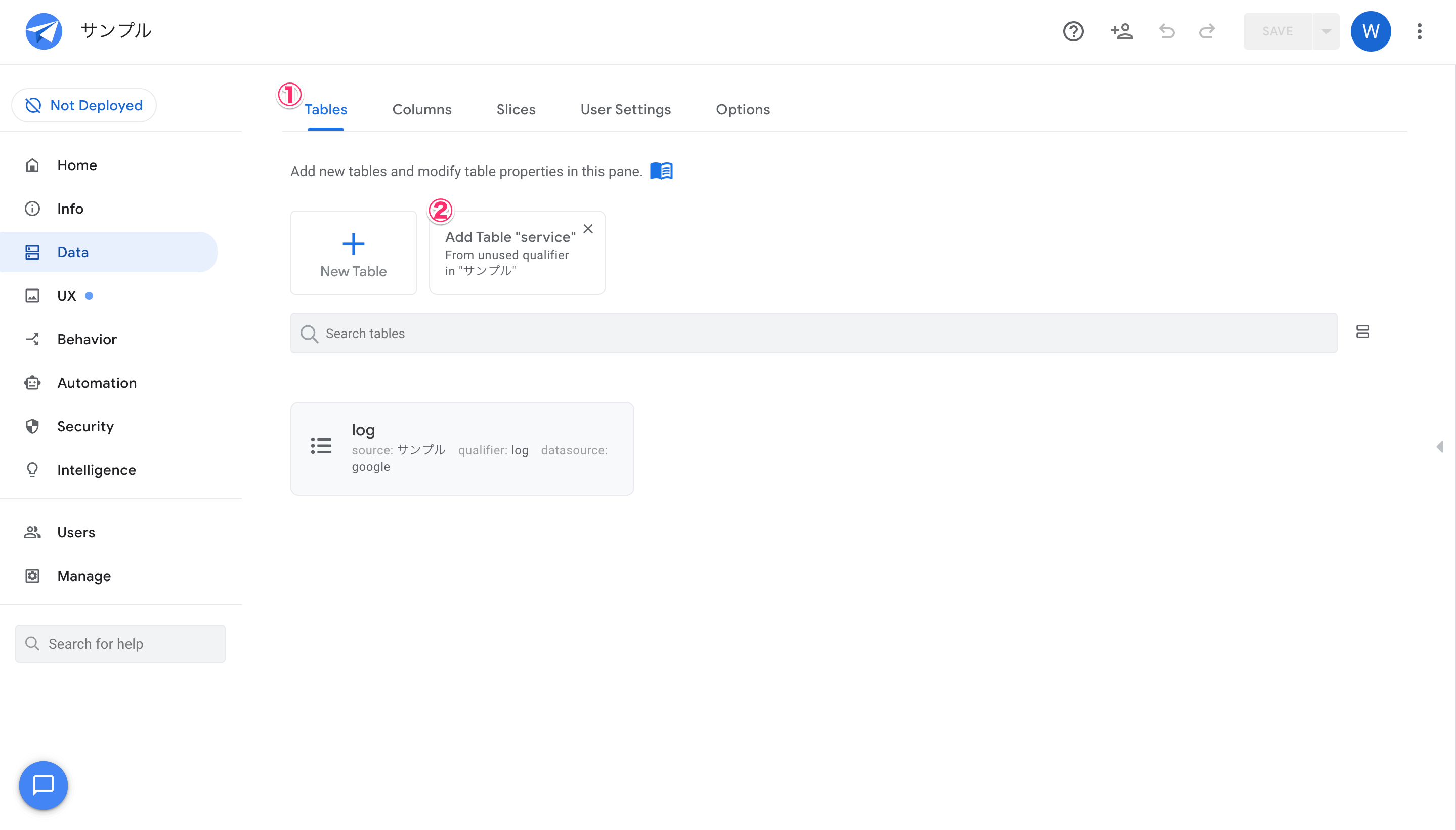
するとlogシートがテーブルとして追加された状態でアプリが作成されます。serviceシートも追加したいので[Tables]タブ-[Add Table "service"]をクリックします。

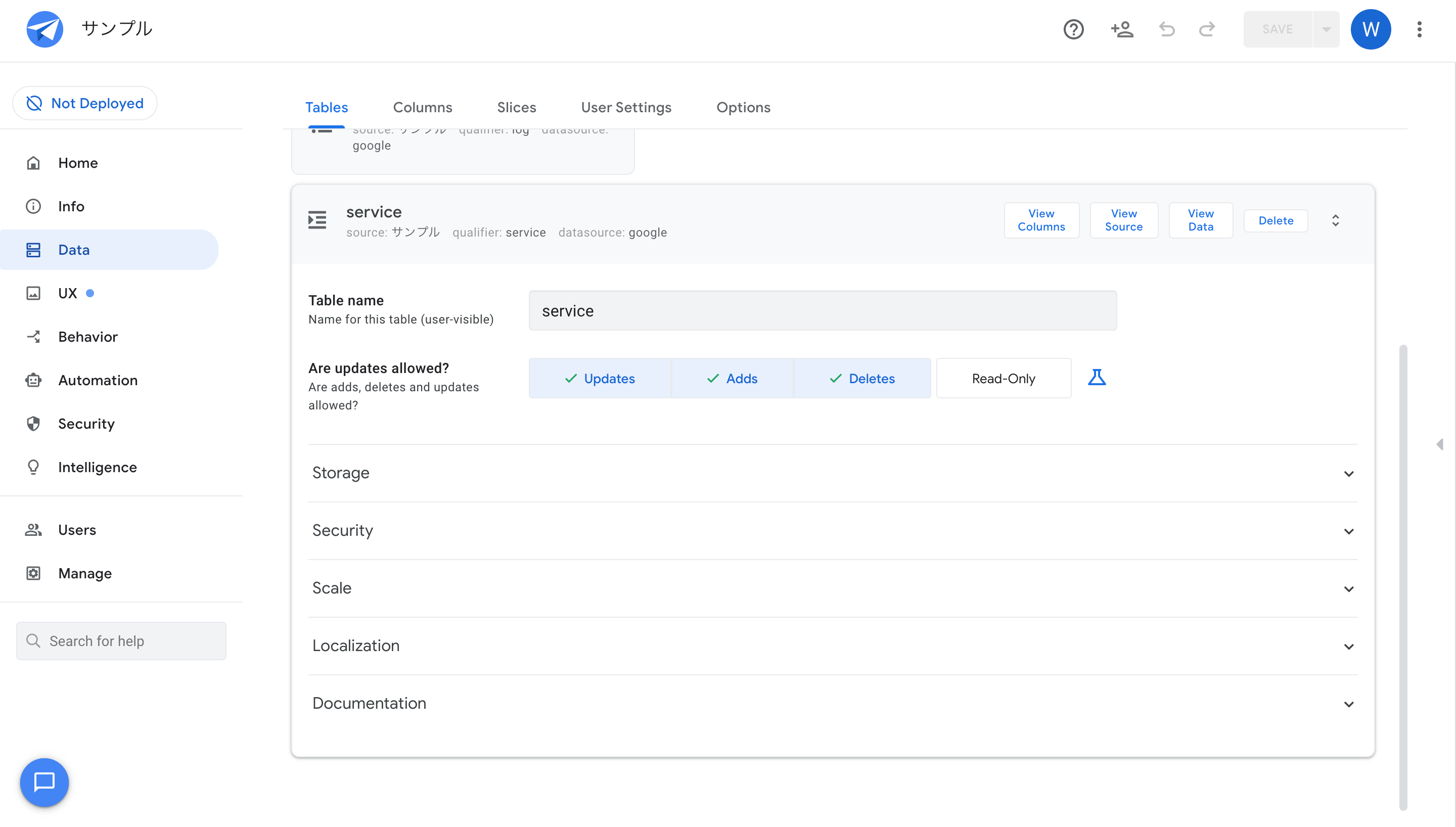
serviceテーブルを追加できました。

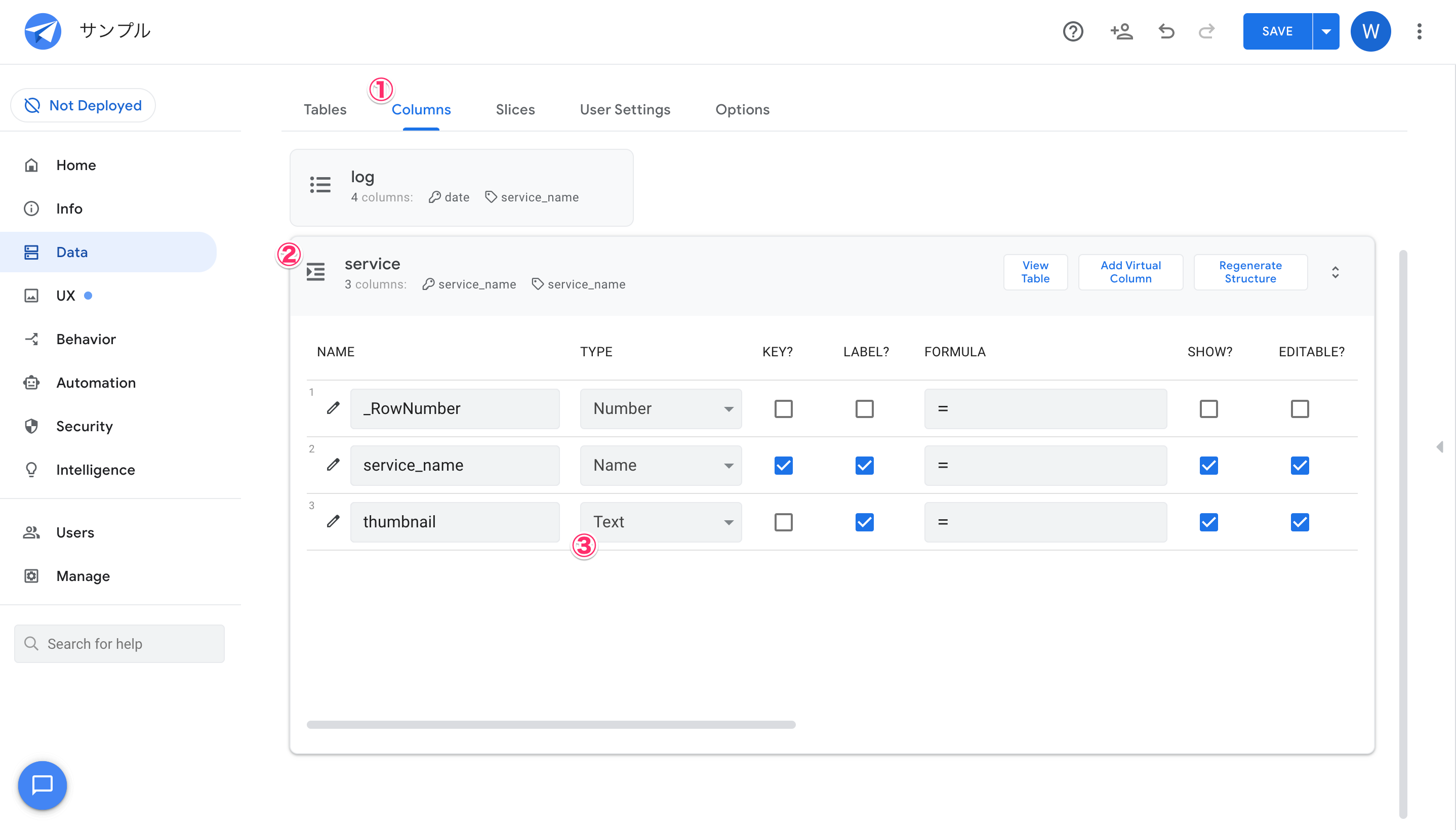
[Columns]タブ-serviceを開き、thumnail列のTYPEをTextに変更します。(UrlやThumbnailでは後続の設定でエラーとなります。)

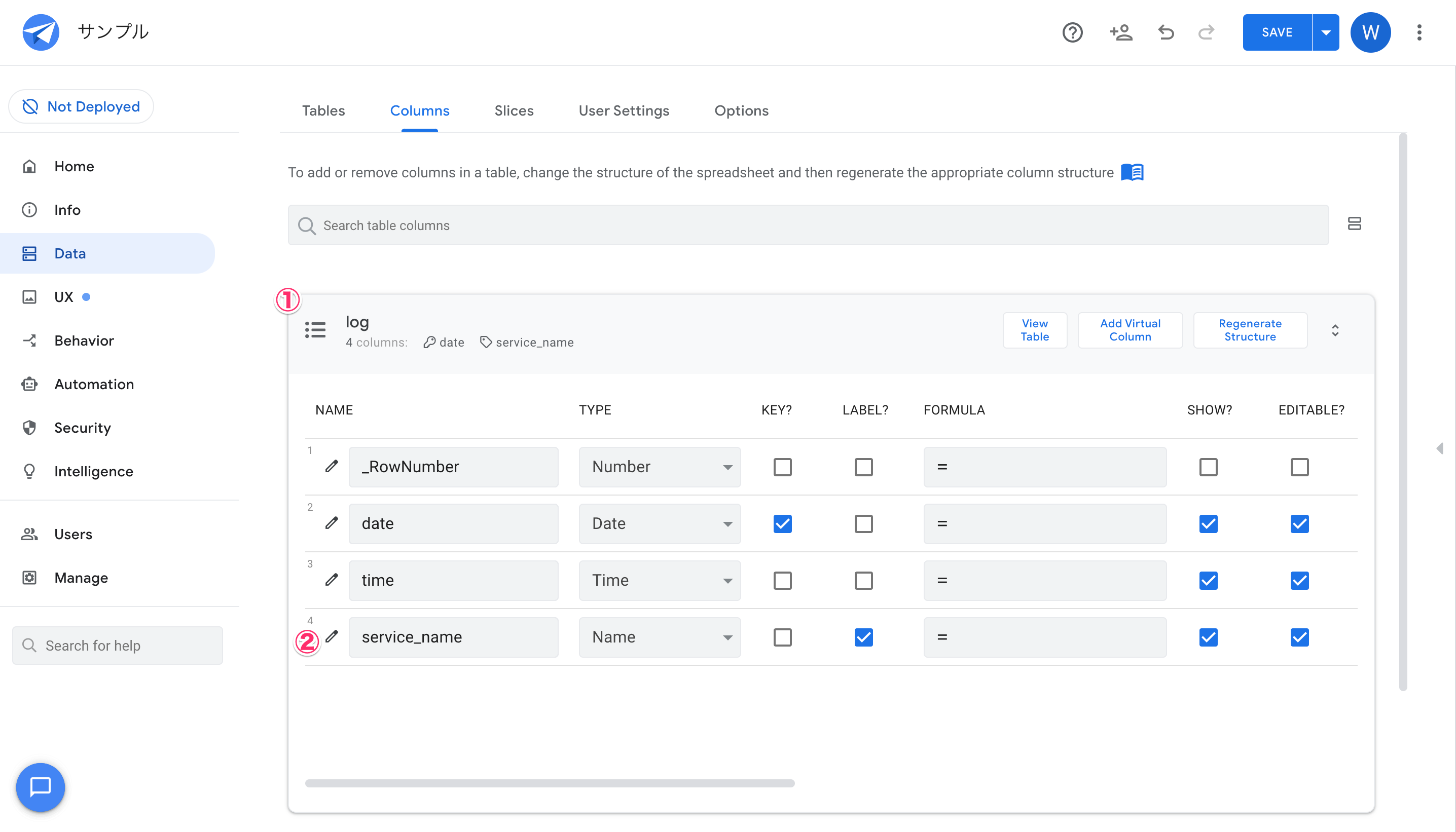
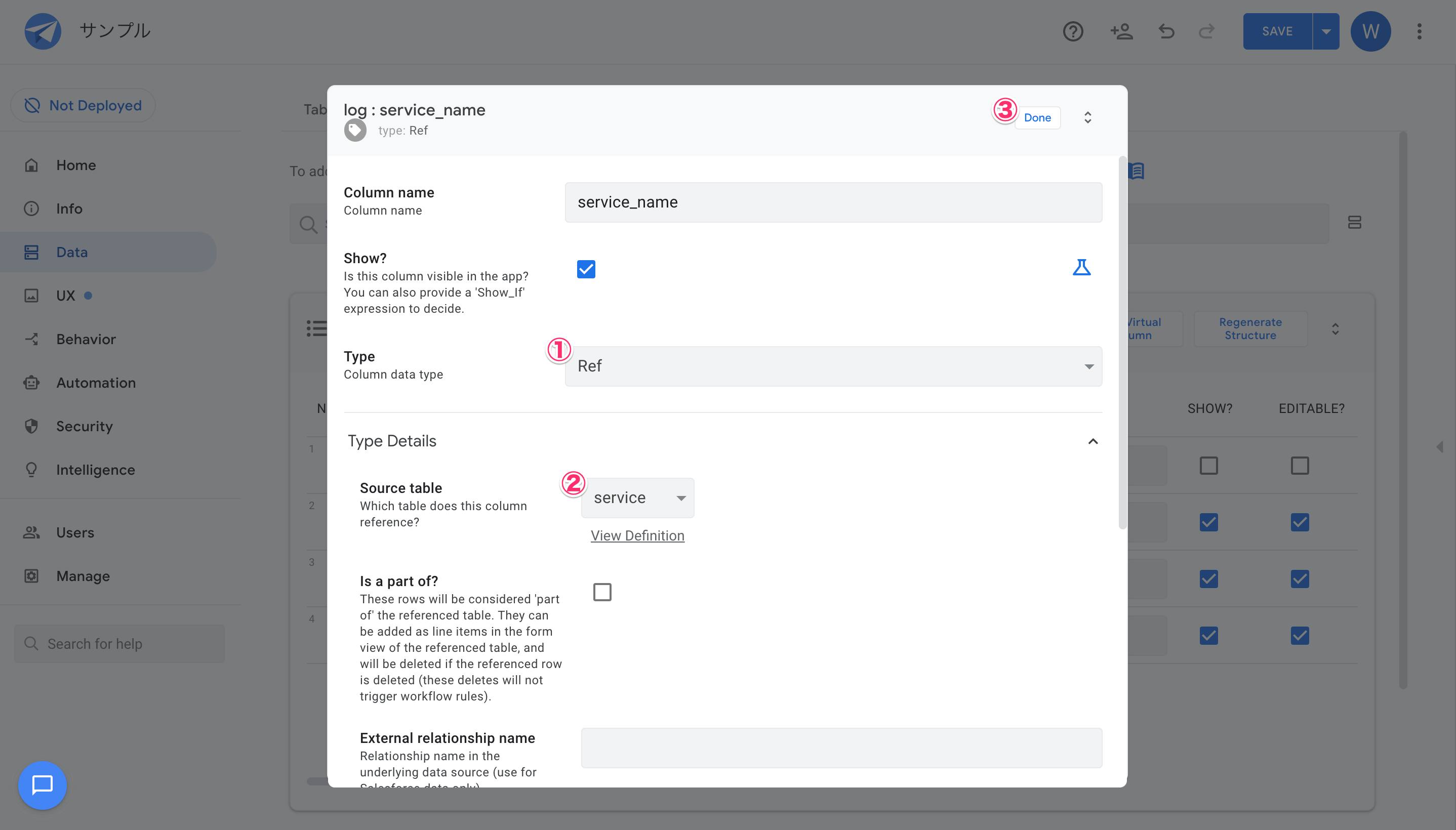
logテーブルを開き、service_name列の編集ボタンをクリックします。

[Type]でRefを選択、[Source table]でserviceを選択し、[Done]をクリックします。

編集画面右上の[SAVE]をクリックして編集を保存します。
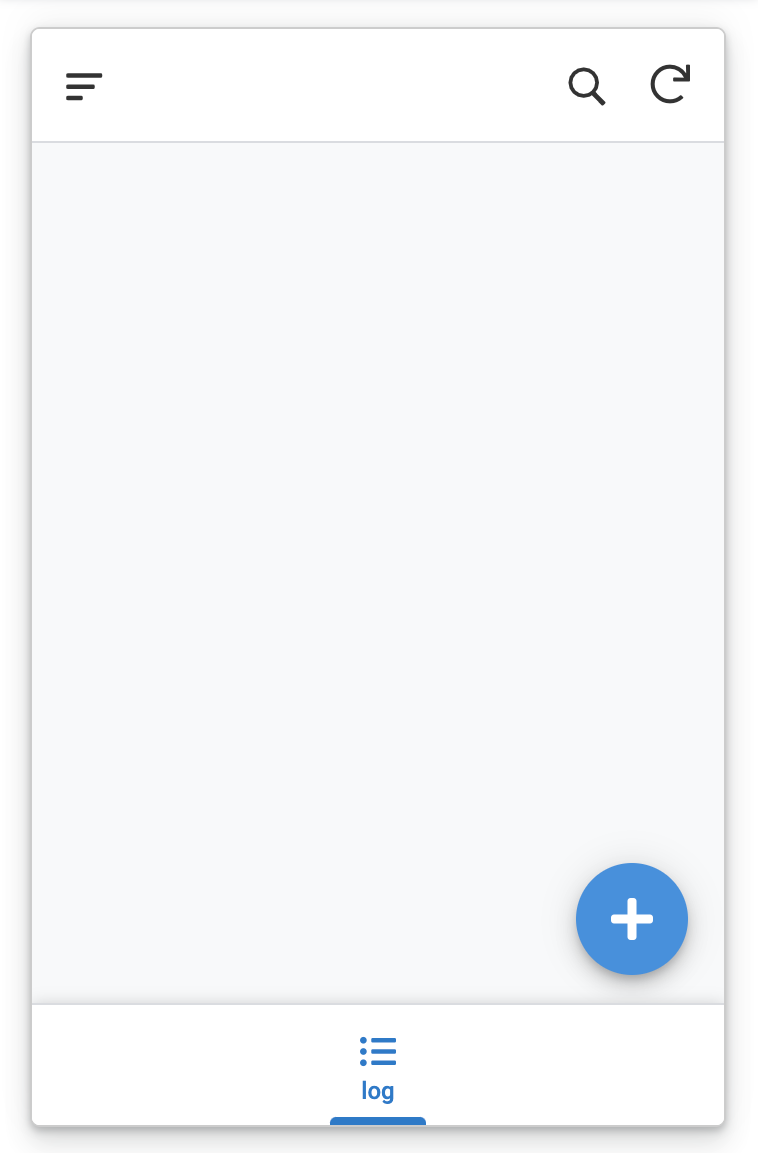
ここで一旦動作を確認してみます。アプリの[+]をクリックします。

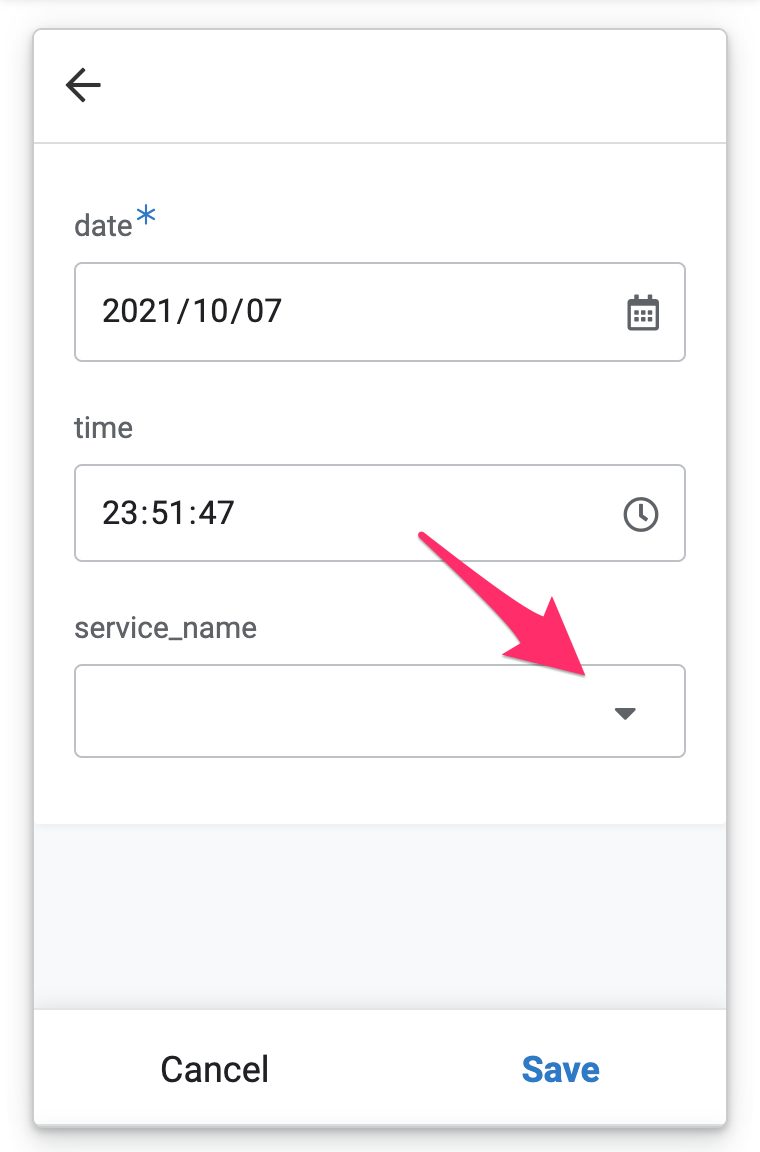
追加フォームでservice_nameの入力欄をクリックします。

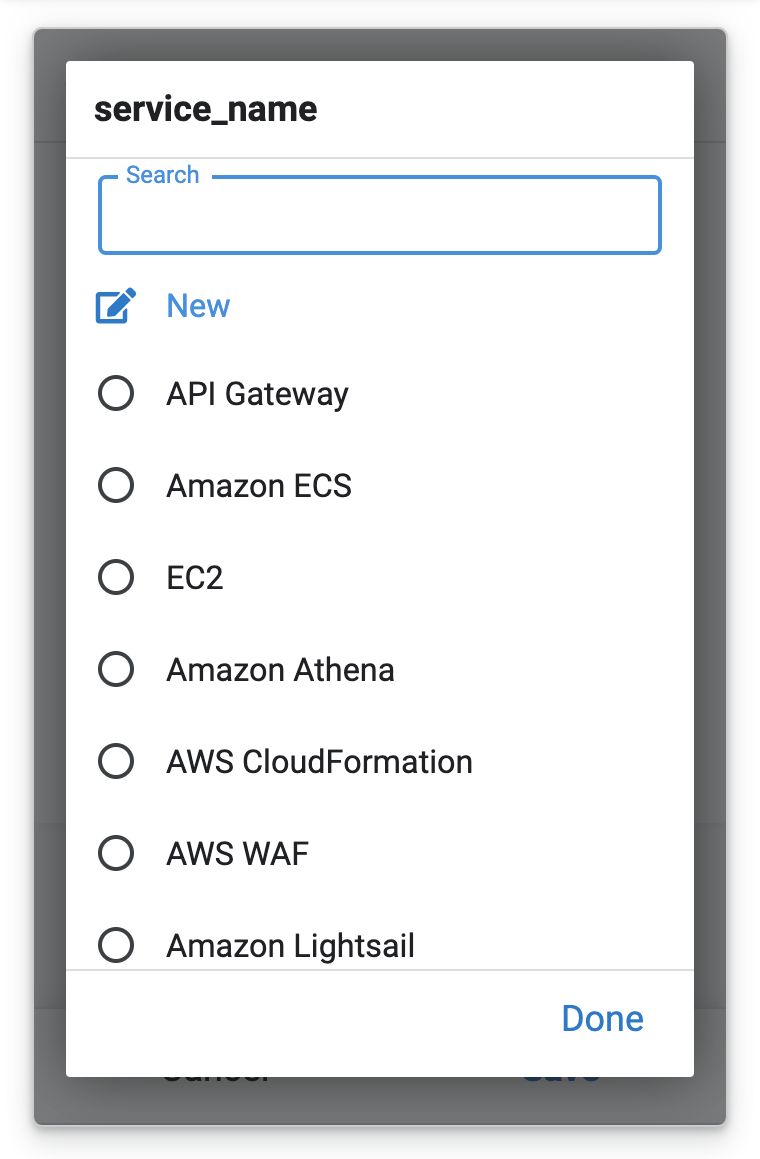
するとserviceシートの一覧からservice_nameが選べるようになっています。これでlogシートからserviceシートにservice_name列を使用してRefによる参照を設定できました。

編集画面に戻ります。
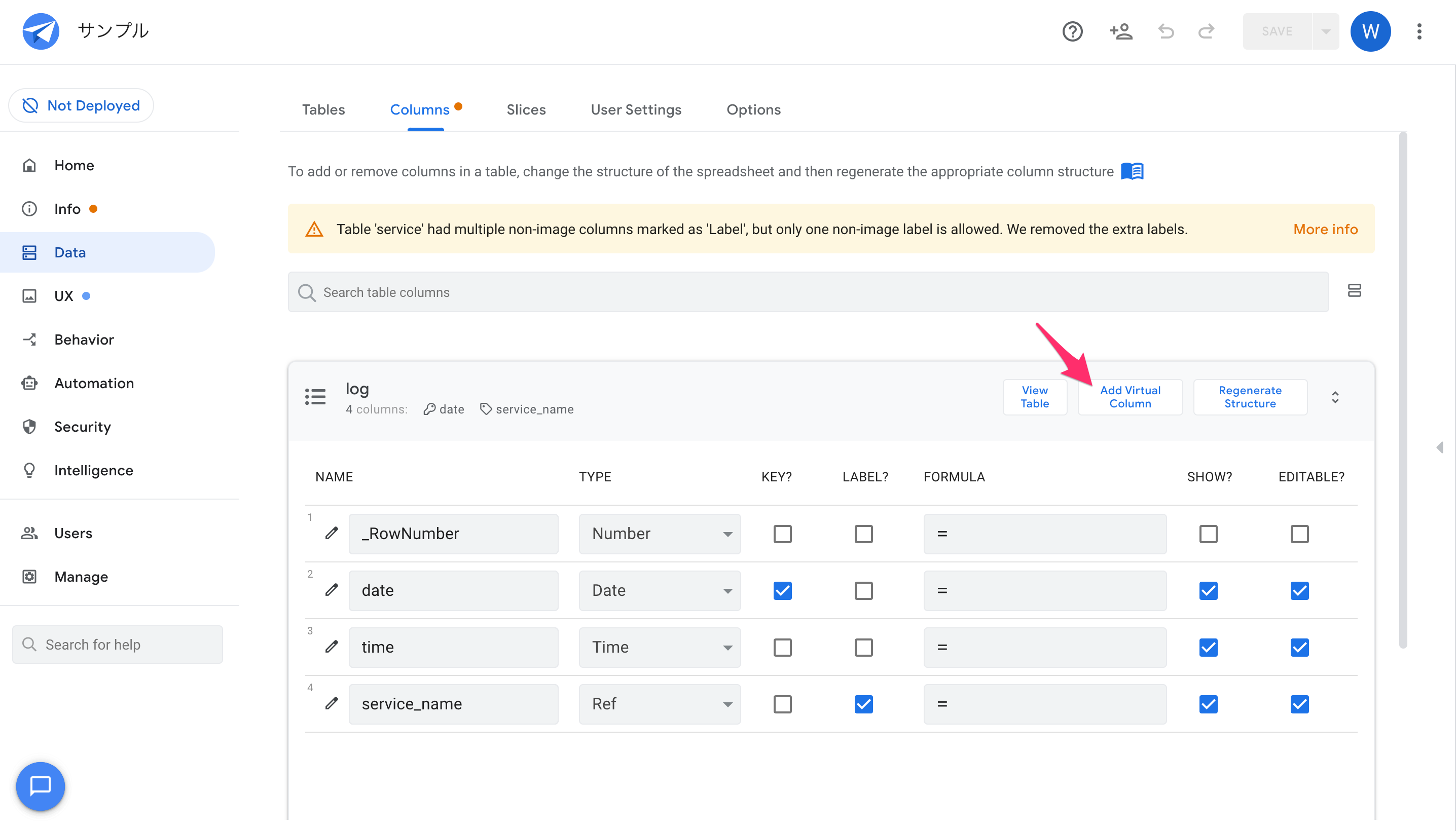
logテーブルの[Add Virtual Column]をクリックします。

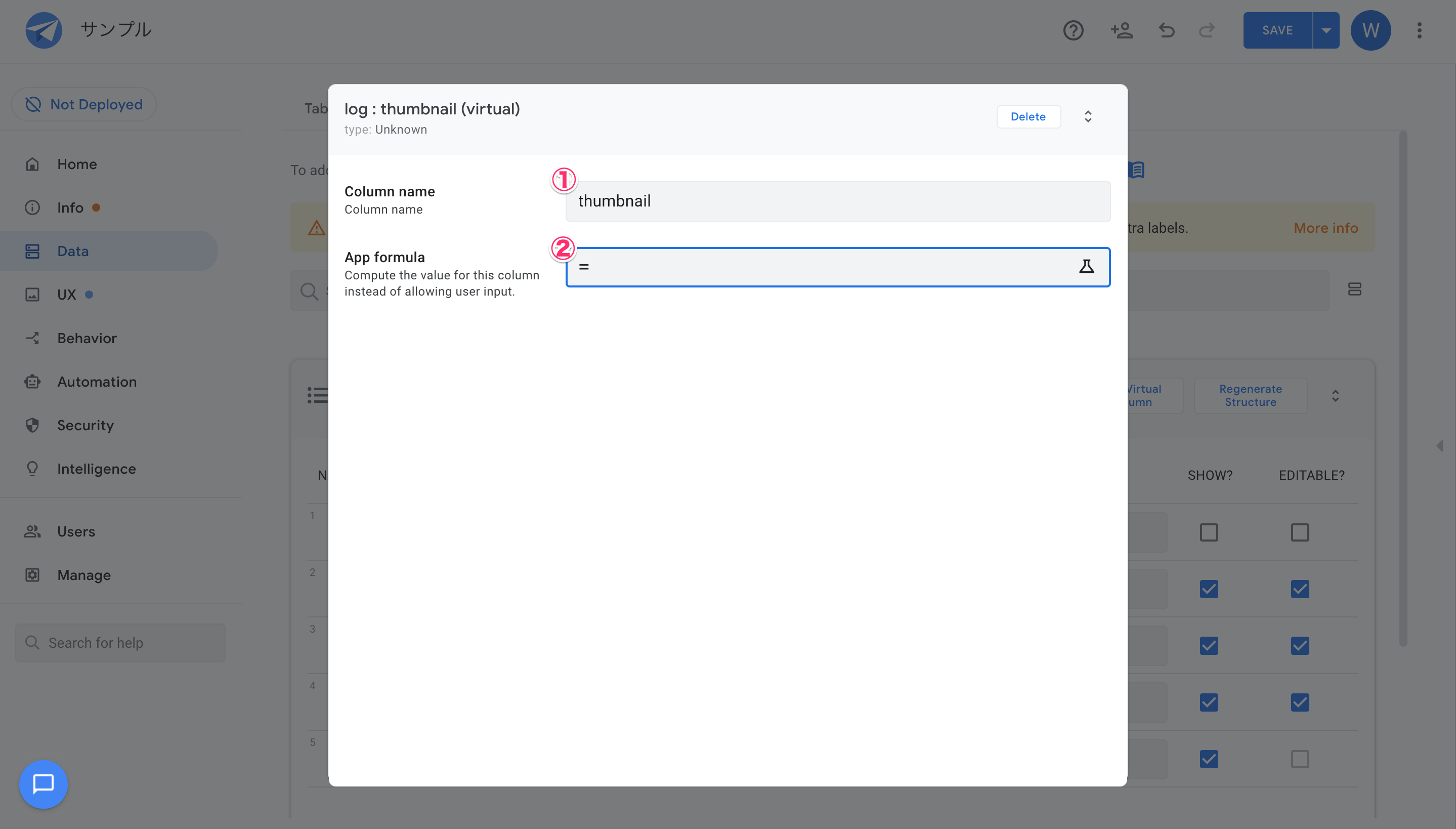
[Column name]でthumbnailなどを指定し、[App fomula]をクリックします。

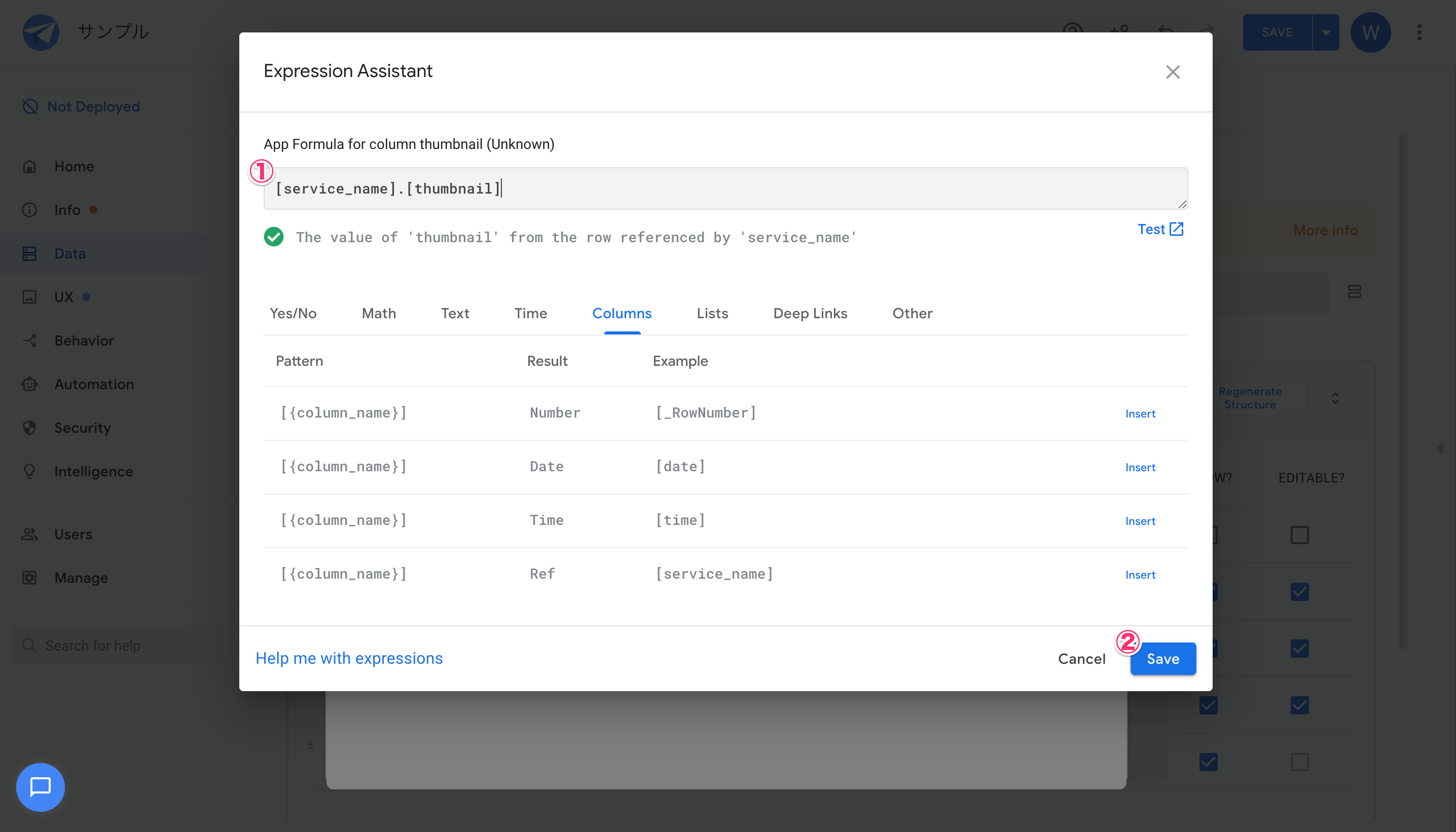
fomulaを[検索する列].[値を返す列]のように指定します。今回は[service_name].[thumbnail]です。[Save]をクリックして保存します。

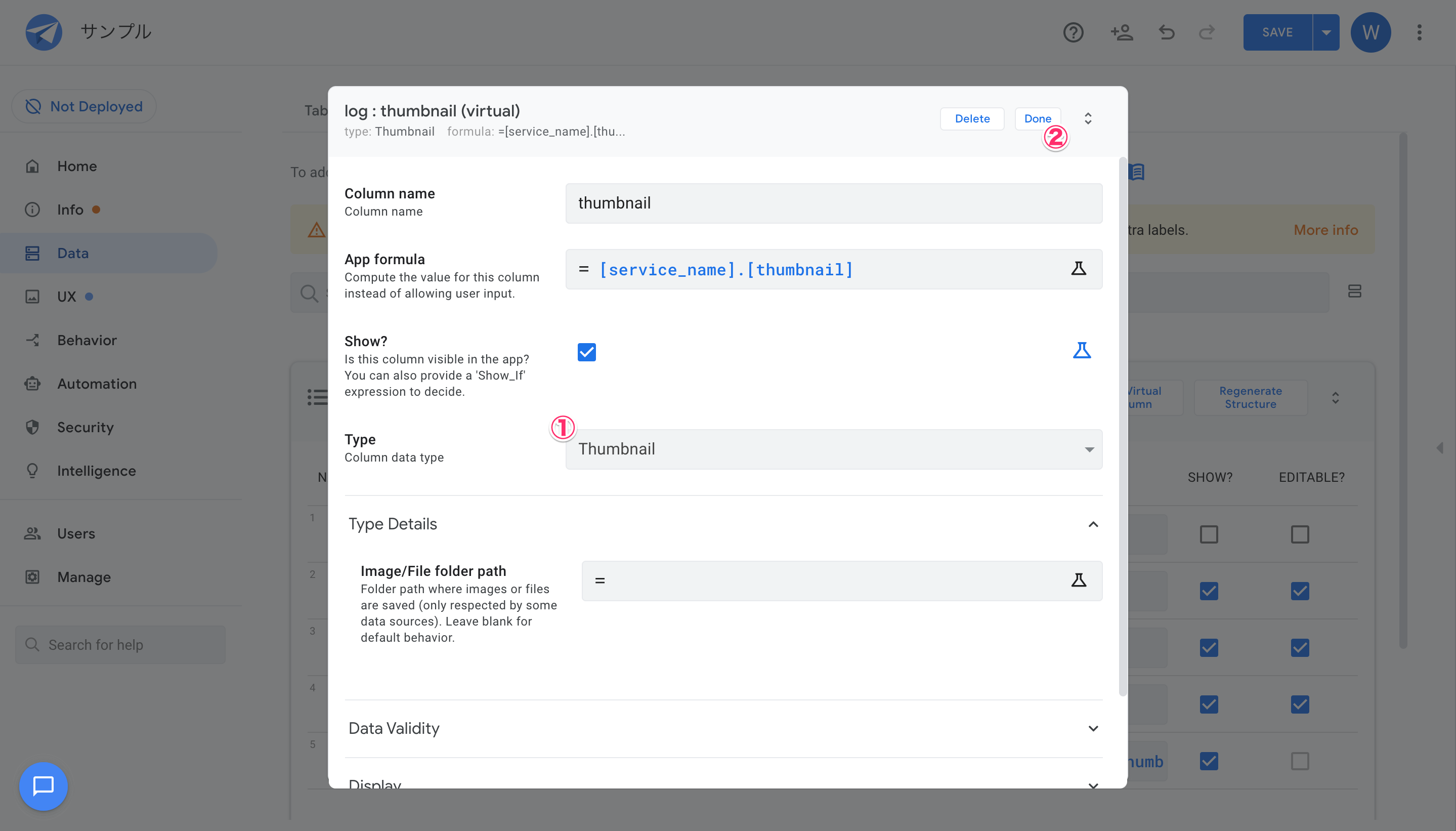
[Type]でThumbnailを選択して、[Done]をクリックします。

編集画面右上の[SAVE]をクリックして編集を保存します。
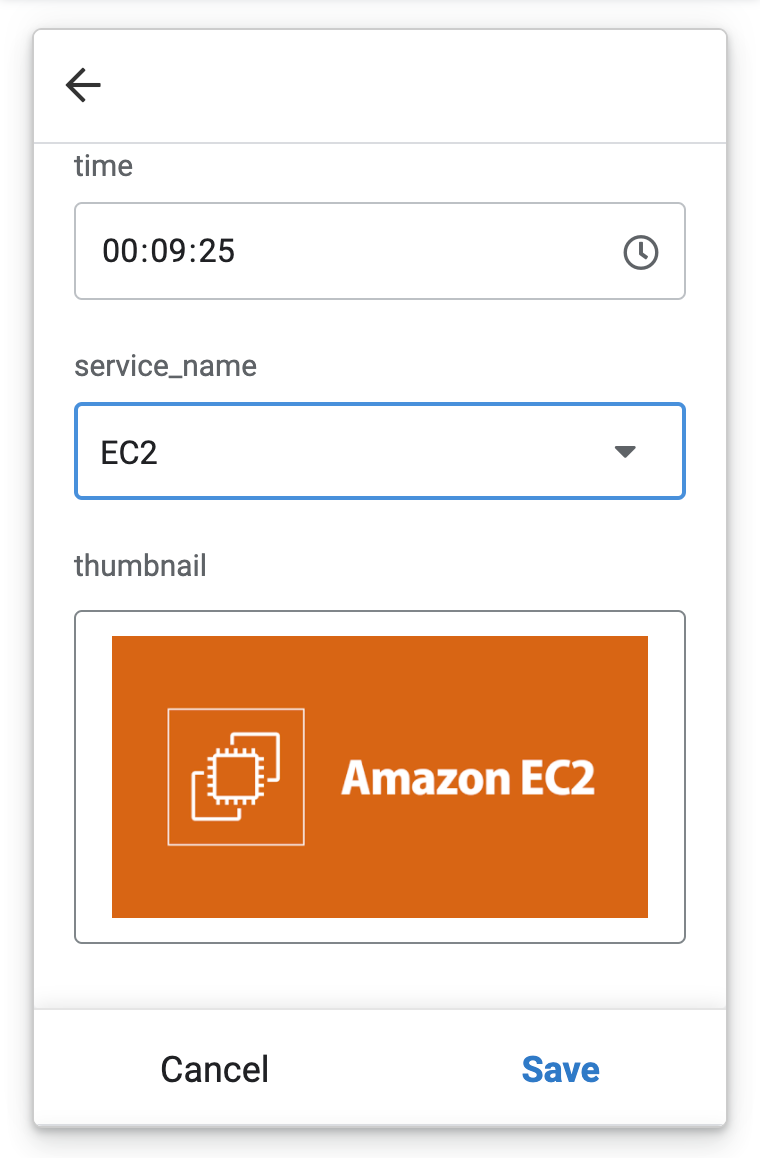
アプリの追加フォームを再度開き、[service_name]で何かしらを選択すると対応するthumbnailが表示されました。

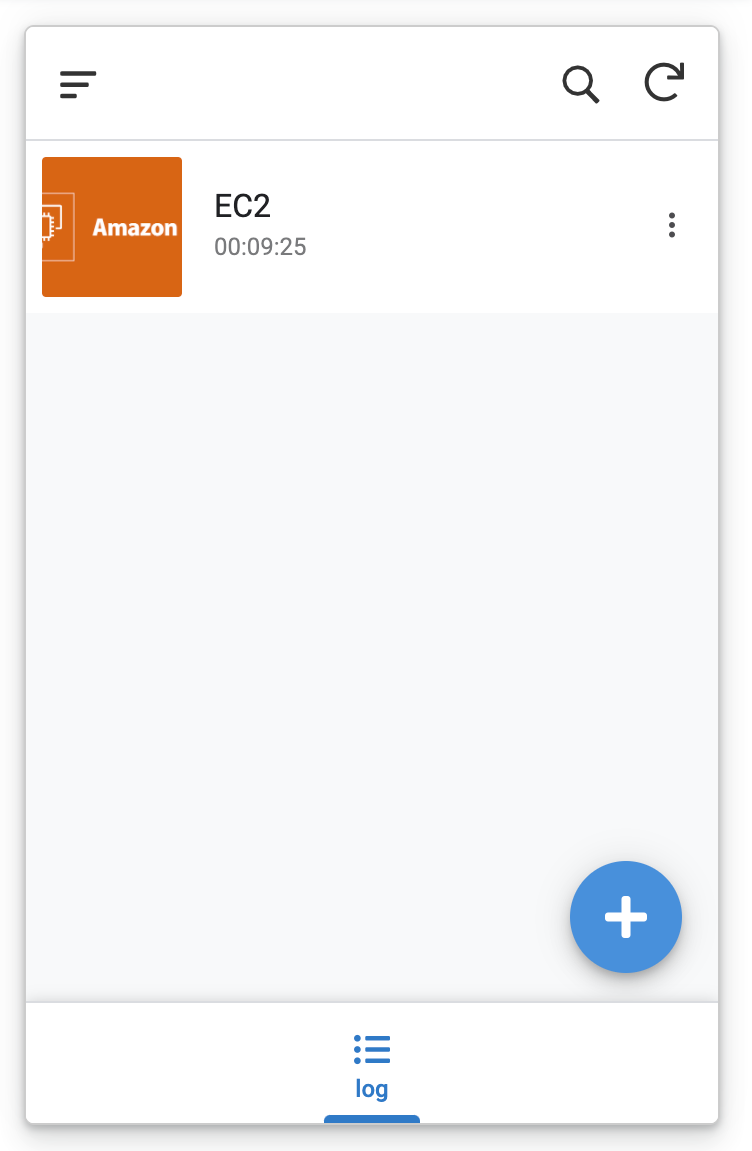
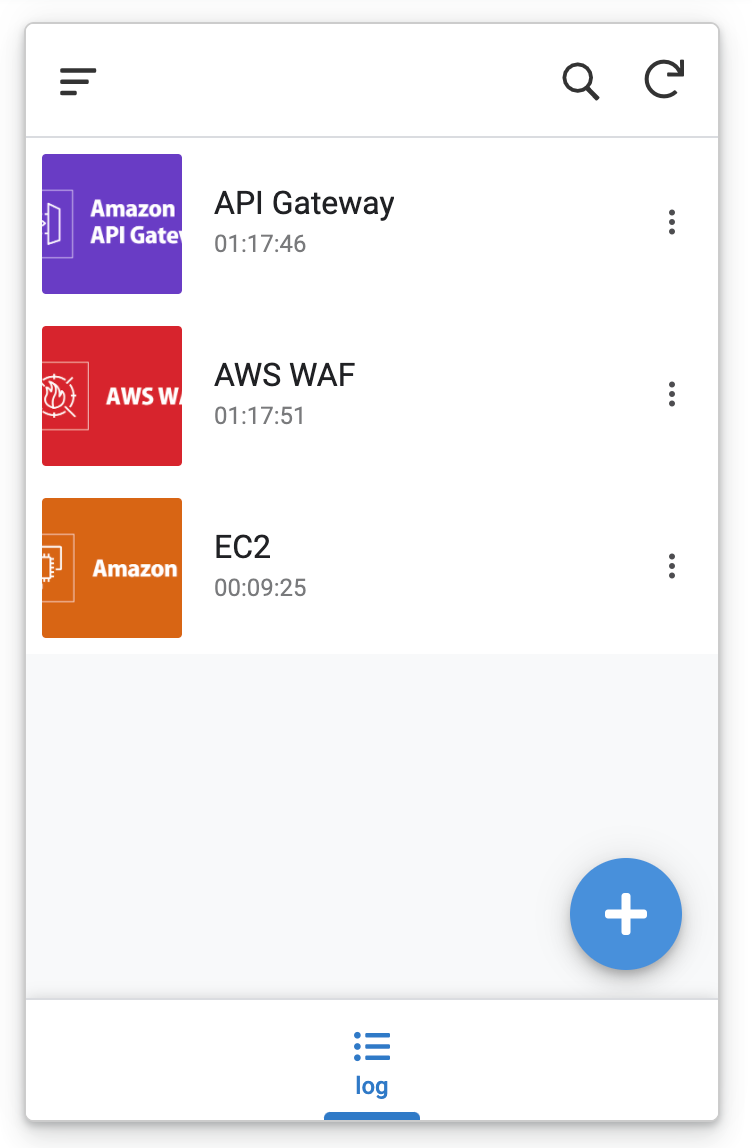
作成されたデータが一覧に表示された状態。

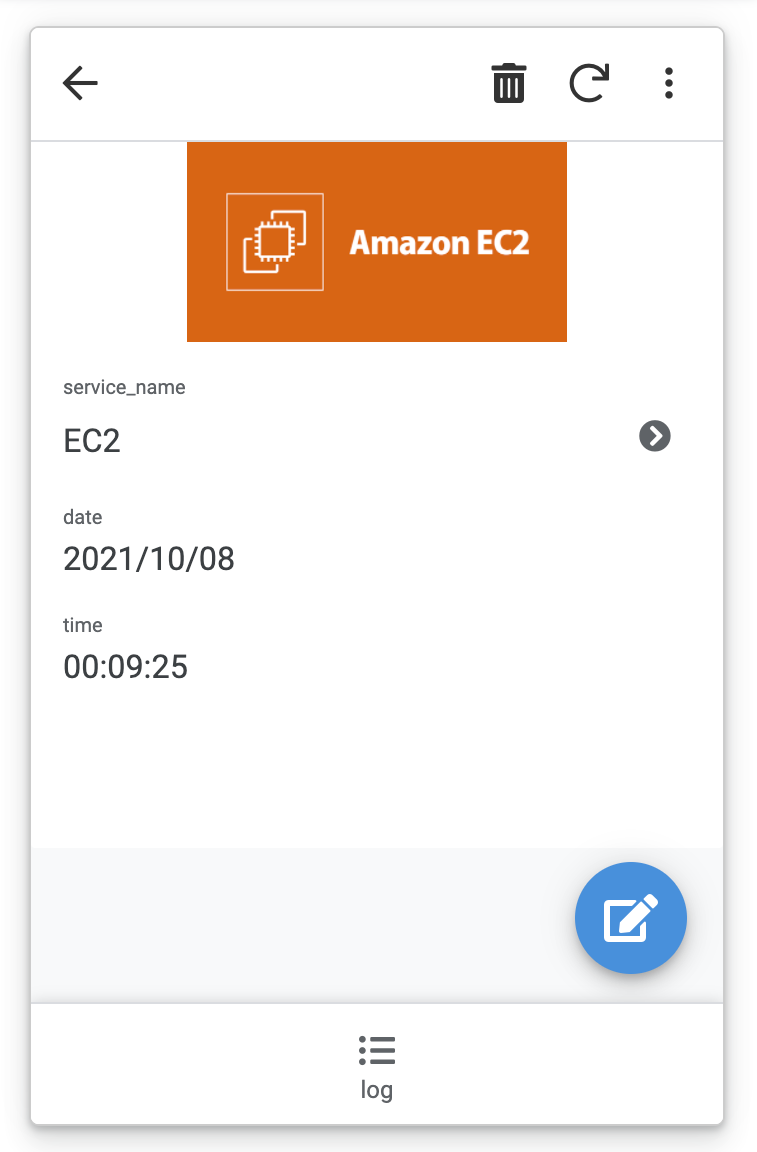
データを開いて詳細を表示した状態。

という感じでlogシートからserviceシートにRefによる参照と、画像の表示をすることができました。

おわりに
AppSheetでRefを使用して別テーブル上のURLを参照し、インターネット上の画像を参照して表示してみました。
出来たらいいなと試しにやってみたら出来たのでびっくりしました。AppSheetで開発できるアプリの幅がまたこれで広がりそうです。
参考
以上